06.18.2023 - 학습 일지
Mini Project - FE(Board)
- React
- VsCode
- MySQL
✔ [진행 내용]
✔ Mini Project - FE(Board)
1. Package : react-cookie, zustand, mui/icons-material
2. props를 이용하여 http통신때 login, signUp시에 db data를 잘 save하고 값이 일치하면 SignUp은 Login View로 넘아가고 그게아니라면 SignUp View에 머무르는 형태로 유지
3. Login 성공시 message를 남기지 않고 Login View에 유지, 그게 아니라면 message로 'login fail'로 알려줌
4. UI : SignUp, SignIn 부분 버튼과 text부분을 style을 주므로써 조금 더 Client에게 보기 좋도록 표현함
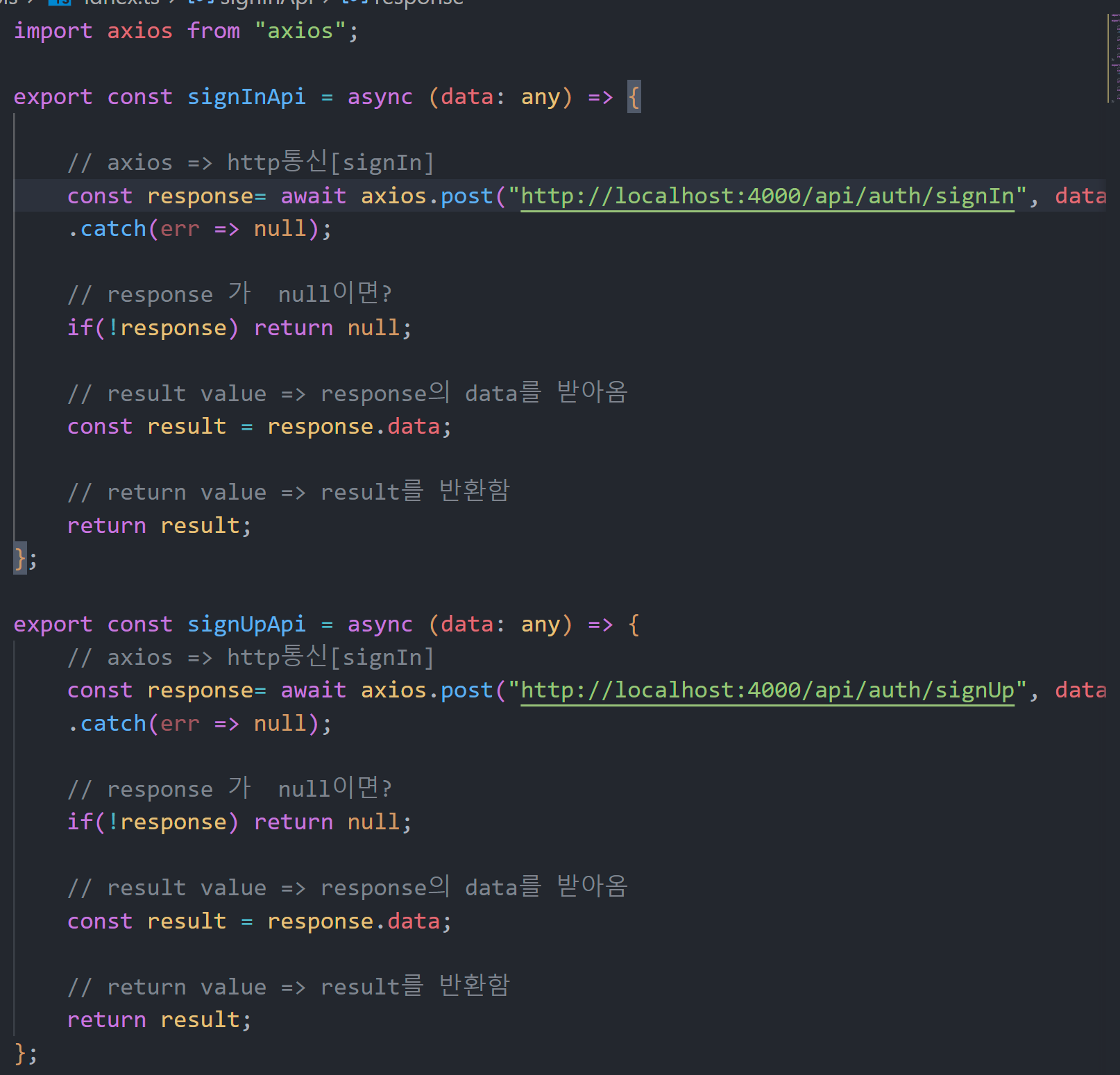
5. Axios통신을 따로 Api폴더로 분리하여 각 SignIn, SignUp은 if문을 통해 boolean type으로 성공 시 그다음 작업이 이루어지도록설정함
Mini Project - FE(Board)[실습]














마무리
- UI를 간단하게 커스텀을 하였고, package로 react-cookie, zustand, mui/icons-material를 받아 SignUp, SignIn View단에 CSS를 적용해줬고, 그외에는 API를 따로 분리하여 각 HTTP통신이 필요한 부분에 호출하도록 clean code를 위해서 진행하였고, props를 통해서 해당 data들이 잘들어가도록 만들어서 if문에서 만약 db의 data와 일치하지 않는지 판별하여 일치하면 db에 data가 쌓이게 만들거나 로그인을 할때에 db의 data와 비교하여 일치하면 현재는 login페이지에 유지를 하도록 하였고, 그외에 실패하면 alert()를 사용하여 login fail이라는 문구를 표현하였다. 조금이라도 FE에 대해서 까먹지 않을려고 진행하였는데, FE도 할 수 록 재밌고, 특히 BE랑도 연동하여 진행을 하기 때문에, 현재 학습중인 KDT의 과정과 동일하기에 이해가 잘되고 좋았다. 다음은 BE Security에 대해서 진행하는데 벌써 기대되고 얼른 진행해서 좀더 보안과 은닉화를 하여 한층 더 백엔드개발자에 대한 지식을 쌓고 실무에서도 써먹을 수 있도록 다져볼 생각이다. :)
'개발자 취업 프로젝트[일지]' 카테고리의 다른 글
| 💻개발자가 되기 위한 프로젝트(95)💻 (0) | 2023.06.20 |
|---|---|
| 💻개발자가 되기 위한 프로젝트(94)💻 (0) | 2023.06.19 |
| 💻개발자가 되기 위한 프로젝트(92)💻 (0) | 2023.06.18 |
| 💻개발자가 되기 위한 프로젝트(91)💻 (1) | 2023.06.14 |
| 💻개발자가 되기 위한 프로젝트(90)💻 (0) | 2023.06.13 |



