1. PM 15:00 ~ 23:00분 : BE(백엔드 개발 공부)
- BE 학습 & 용어정리!
1. TDD 단계별 Test 환경 갖추면서 실패 및 성공물 기록
2. 코드 별 잘모르거나, 알아도 용어를 설명이 안되는 부분들 Comment 달아서 어떤의미의 코드인지 기입
3. MVC (3) - DispatcherServlet Class[service method => Object handler], AnnotationHandler Class, AnnotationHandlerMapping Class, RequestMapping Interface, Controller Interface

















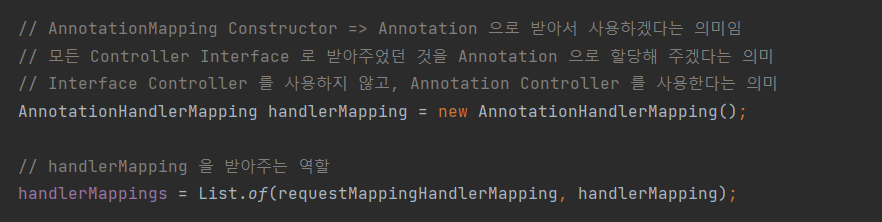
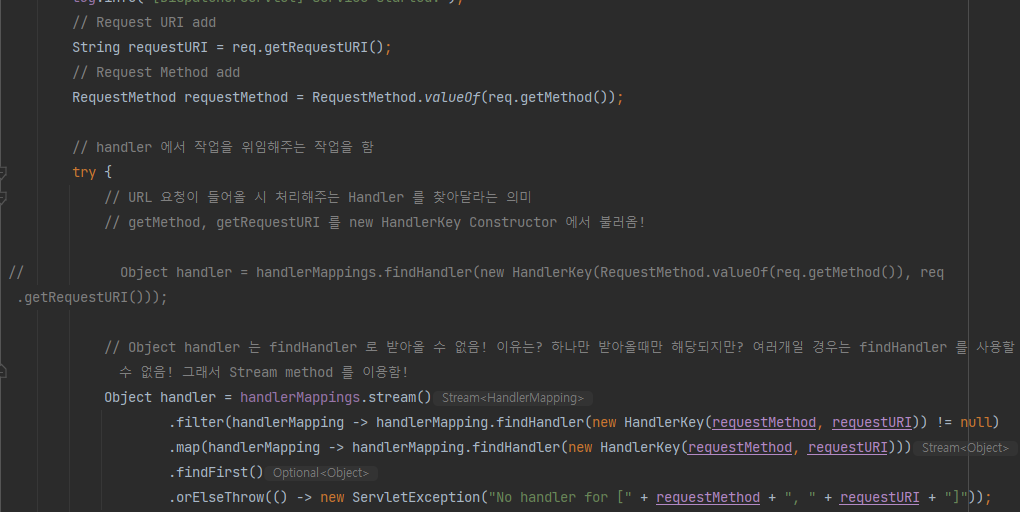
2. 이전 작업에서 Controller Interface를 직접 구현하여 Controller를 상속받는 Class에게 연결했다면, 이번에는 Annotation 형태로 받아와 주는 작업을 하였는데, 중간에 Controller를 직접 받는 형태가 아닌, Annotation 형태를 받아와 주는 Handler를 생성하여, Stream 상태로 findHandler method를 이용하여 requestMethod, requestURI를 받아와주는 로직으로 바꿔주고 문제가 발생하면, nwe ServletException Constructor로 예외처리까지 해주는 작업까지 현재 진행하였음. 물론 로직이 완성된게 아니며, 항상 TDD로 HTTP통신이 잘되는지, 그리고 Web브라우저에도 요청한 values들이 잘 저장되고 그리고 화면단으로 넘어갈때 입력해준 Data값이 잘 전달되고 View단에도 잘 표현이 되는가를 보여주는 스냅샷으로 결과를 보여주는 것 까지 하였음. 이렇게 계속해서 Servlet에 대한 흐름과 HTTP통신에 대해서도 점점 더 어떻게 로직을 구현하고 View단에서도 어떻게 보여지는지 까지를 눈으로 직접 확인하고 에러도 체크해서 수정작업까지 하다보니 시간이 너무나도 잘 감.. 물론 프론트 단에서는 Client에게 API를 짜고, 퍼포먼스 위주였다면, 백엔드는 Client가 요청한 Data값들을 View단에 표현해주고 로직에 문제가 있는지, 통신에 문제 있는지 등 학습을 하면서 느끼지만, 프론트때와 또 다른점은 Data를 만지는 경우도 있지만, 현재는 HTTP통신의 흐름과 로직을 짜는 것에서 재미를 느끼고 있다는 것과 Commet를 달면서 이해도 높이고, 배움을 더하면 더 할 수 록 빠져드는 것 같아서 기분이 좋음. 일단 재밌다! XD 오늘은 짧게 학습을 하였지만, 주말에도 학습을 한다는 것에 의의를 두고 오늘도 마무리 지어 봄. 내일도 화이팅! XD
'개발자 취업 프로젝트[일지]' 카테고리의 다른 글
| 💻개발자가 되기 위한 프로젝트(33)💻 (0) | 2023.03.28 |
|---|---|
| 💻개발자가 되기 위한 프로젝트(32)💻 (0) | 2023.03.27 |
| 💻개발자가 되기 위한 프로젝트(30)💻 (0) | 2023.03.24 |
| 💻개발자가 되기 위한 프로젝트(29)💻 (0) | 2023.03.23 |
| 💻개발자가 되기 위한 프로젝트(28)💻 (0) | 2023.03.22 |



