1. AM 09:00 ~ PM 12:00분 : BE(백엔드 개발 공부)
- BE 학습 & 용어정리!
1. TDD 단계별 Test 환경 갖추면서 실패 및 성공물 기록
2. 코드 별 잘모르거나, 알아도 용어를 설명이 안되는 부분들 Comment 달아서 어떤의미의 코드인지 기입
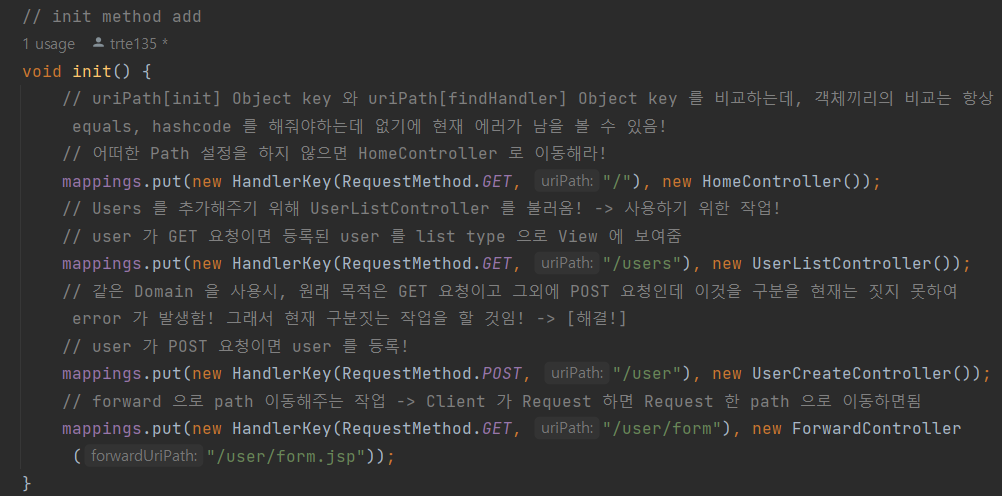
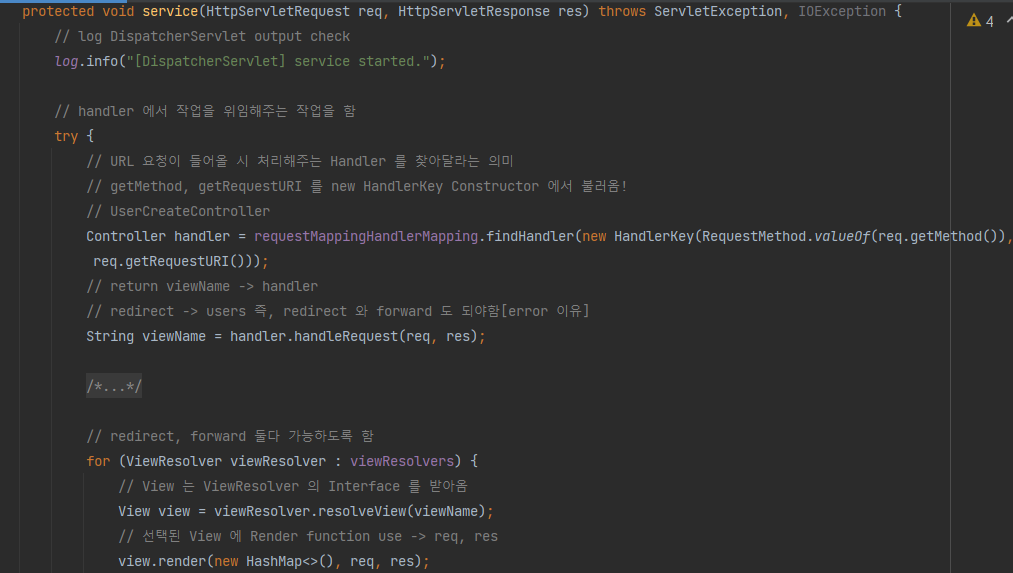
3. MVC (3) - init method, new Constructor[UserListController, UserCreateController], HandlerKey Class, findHandler method, RequestMethod enum, Service method











2. PM 13:00 ~ 23:00분 : BE(백엔드 개발 공부)
- BE 학습 & 용어정리!
1. TDD 단계별 Test 환경 갖추면서 실패 및 성공물 기록
2. 코드 별 잘모르거나, 알아도 용어를 설명이 안되는 부분들 Comment 달아서 어떤의미의 코드인지 기입
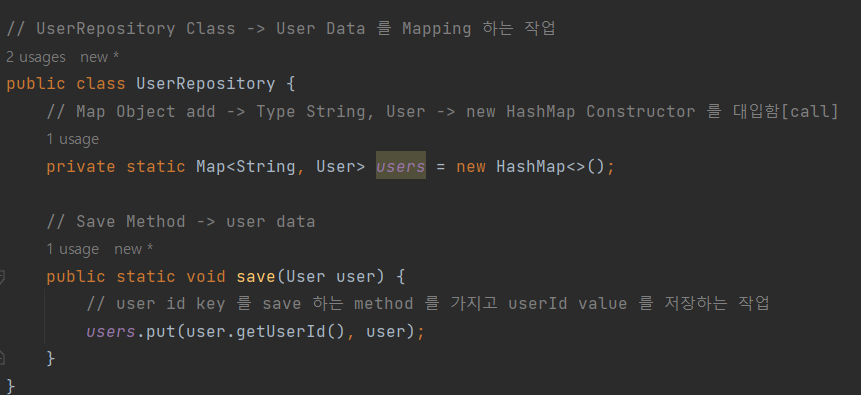
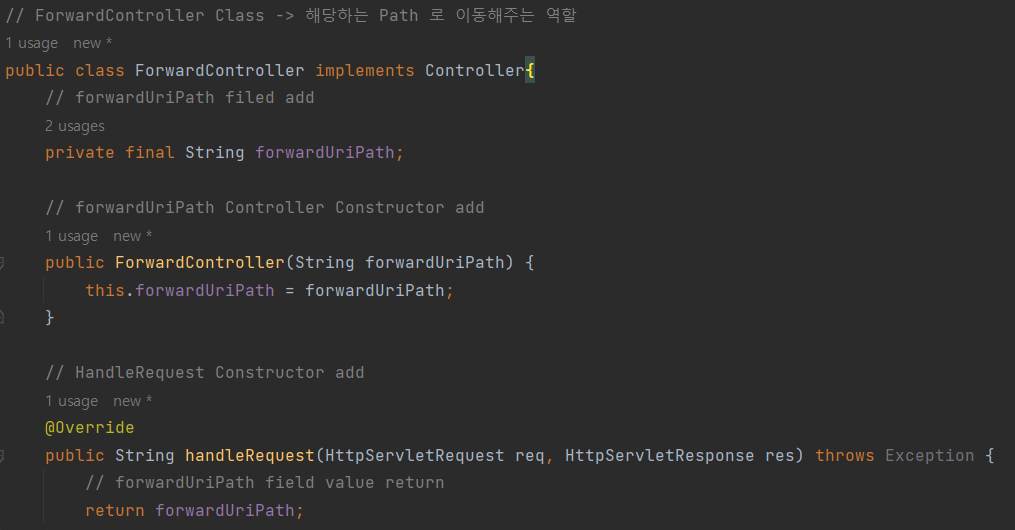
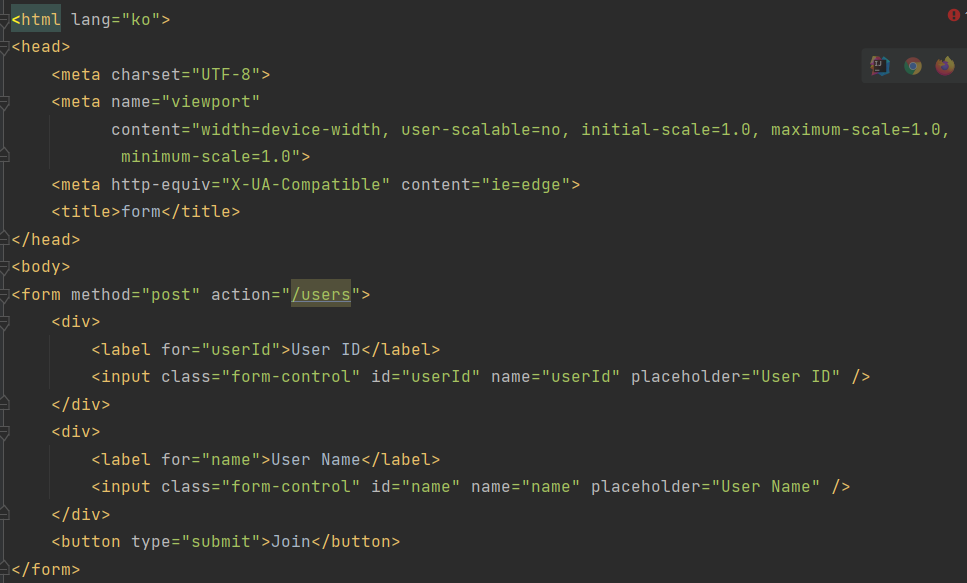
3. MVC(3) - UserCreateController Class[Inherit => Controller(Interface)], User Class, UserRepository Class, ForwardController Class[Inherit => Controller(Interface)], form.jsp, RequestMappingHandlerMapping Class, ViewResolver Class, CharacterEncodingFilter Class[Inherit => Filter(Servlet)]



















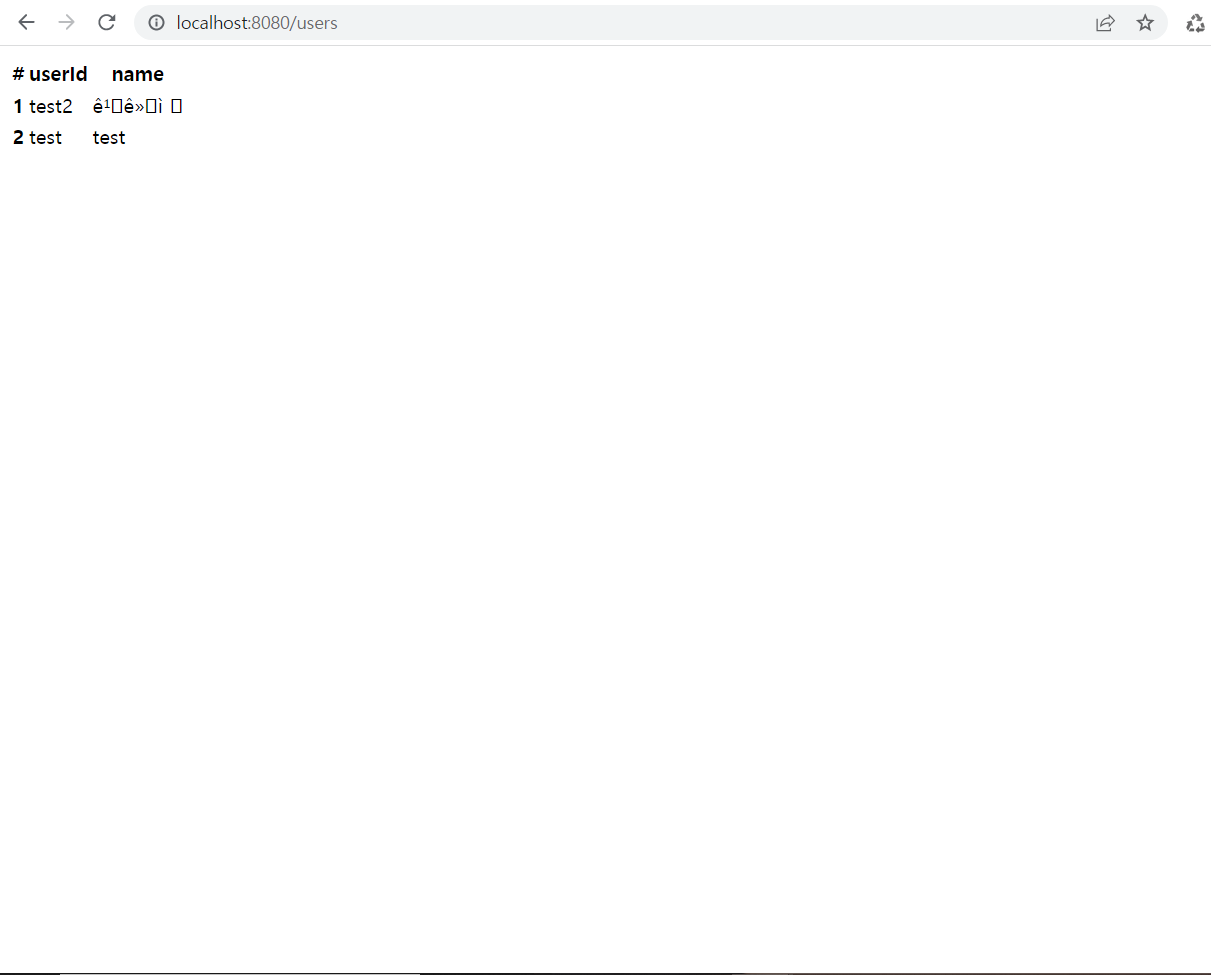
3. User Data가 화면에 잘보여지기 까지의 과정과 or 화면까지 연결하는 과정을 오늘 학습을 했는데, 이렇게나 많이 view interface를 사용하고 Service, init 등 method 를 많이 활용하고 GET, POST 요청을 직접적으로 설정하지 않고 따로 enum을 통해서 설정하고 call 하는 방식으로 Request, Response 요청시 잘 동작하도록 init method에서 Controller 를 통해서 작업해주고, Service에서도 간단하게 설정해주고 View단에서 userId, name Data를 user/form에서 값을 입력하고 Request시! users 화면에 Response 하여 user data를 보여주는 것까지 학습하면서 중간중간 강의에서 나온 에러가 아닌 나의 간단한 실수로 인하여 진행이 되지 않아 하나하나 분석하면서 해결을 하였는데, 문제가 init method 부분에서 Controller 부분에 userCreateController에서 path 부분에 users로 작성을 했었어야 했는데, user로 하여 user/form에서 Request를 보내도 users로 설정하지 않았기에, 계속해서 500번 error가 났던것이다. 그리고 수정 후 동작이 잘되는 것을 확인 할 수 있었다. 그것까지 스냅샷으로 결과물들을 보여줬다. 이렇게 하는 이유는 나중에 내가 피와 살이 되는 경우가 있을 것이라고 생각하고 기록을 해두는 것이다. 물론 강의를 더 나갈 수 있었지만, 스스로 해결을 해보는 과정을 경험하는 것도 중요하고 특히 찾는 재미도 있고, 하나하나 시간이 쫌 많이 걸리더라도 해결되니깐 너무 기분도 좋고 로직에 대해서도 그냥 받아적는 것이 아니라 흐름에 대해서도 이해도도 높아져서 뿌듯하였다. 오늘도 이렇게 잘 마무리 지어본다. 내일도 다시 달려 보자! XD
'개발자 취업 프로젝트[일지]' 카테고리의 다른 글
| 💻개발자가 되기 위한 프로젝트(32)💻 (0) | 2023.03.27 |
|---|---|
| 💻개발자가 되기 위한 프로젝트(31)💻 (0) | 2023.03.25 |
| 💻개발자가 되기 위한 프로젝트(29)💻 (0) | 2023.03.23 |
| 💻개발자가 되기 위한 프로젝트(28)💻 (0) | 2023.03.22 |
| 💻개발자가 되기 위한 프로젝트(27)💻 (0) | 2023.03.21 |



