

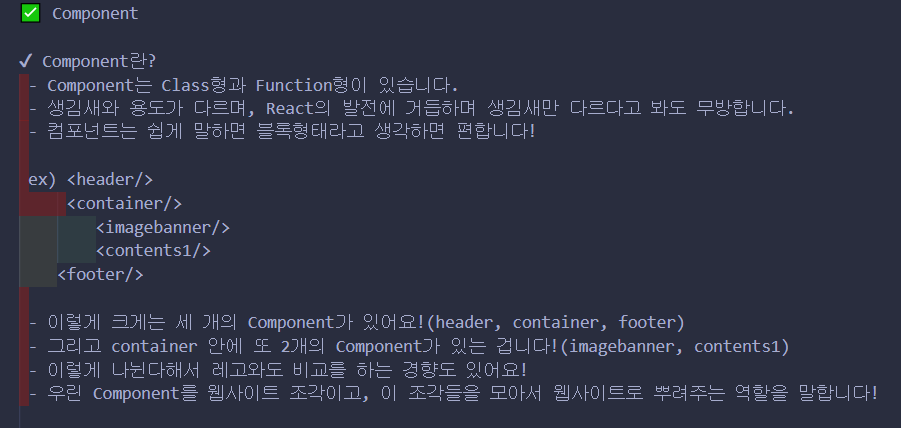
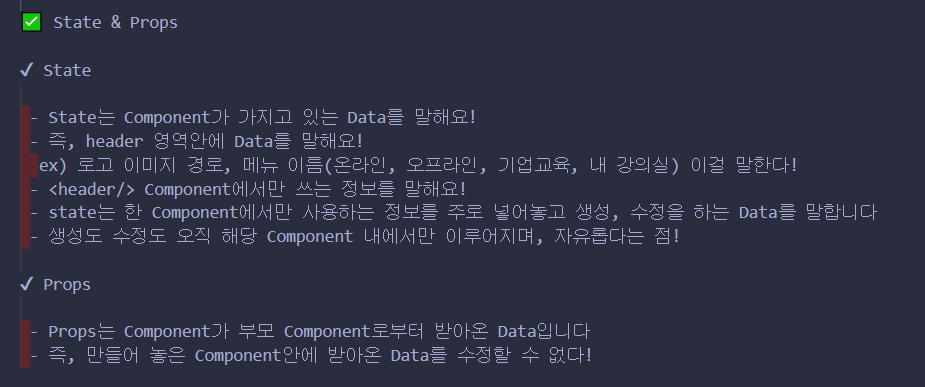
1주차 공부중 Componet에 대해서 공부를 하게 되었는데 너무 재밌었고 한번은 들어보았지만 이렇게 귀에 쏙쏙 박히는 강의는 처음이였고 React입문을 하시는 분들에게 좀더 설명을 해드리고자하여 작성하게 되었습니다. Componet란 React에서 하나의 틀! 즉, 사진에 설명처럼 블록이라고 보시면 되세요!아파트에서 1동, 2동, 3동 이렇게 나뉘는 것을 쉽게 비유해 드릴께요! 1,2,3동이 Componet라고 한다면 우린 또 1동안에 호수!! 즉 1동에서 3층 301호를 찾고 싶다!! 그럼 1동이라고 만들어놓은 Componet를 찾고 그안에 3층이라는 Componet를 찾고 이제 301호라는 Data를 보여주는 겁니다!! 이것을 Componet라고 정의합니다! State, Props란 무엇일까요? State 말그대로 상태를 말하죠? 나 지금 화가났다!! 나 지금 행복하다!! 여기에서도 똑같이 Componet안에 무엇이 있어? 위의 예시를 들고 오자면 1동안에 몇층 있고, 몇호까지 있어?로 말할때 1동안에는 36층, 101호~3601호까지 있어라고 하는게 State라고 보시면 되세요! 그리고 생성 수정도 용이하단점도 장점이죠! 아 나 36층에서 37층까지 확장할래!! 그럼 37층까지 만들어지는 것이지요! 그럼 Props는 무엇이냐? Props는 Componet라는 부모에게만 포함된 Data를 말해요! 즉, 경비실에서 1동 301호 주민께서는 경비실로 와주시길 바랍니다! 그럼 1동 3층 301호 주민(Data)만 호출이 될 수 있도록 하는 것이 Props에요! 다른 호수에도 물론 3층 301호가 있겠지만 여기서 쉽게 이해하게 돕는 것을 목적으로 하고 있기에 조금 부족한 설명이지만, 이렇게 이해하시면 되세요! State는 생성, 수정이 용이하고, Props는 Componet부모 안에 있는 Data만 불러 올 수 있다! 다른 아이들은 불러올 수 없으며, 생성, 수정도 할 수 없다!
'스파르타코딩[React 입문] - 개발일지' 카테고리의 다른 글
| 💻스파르타코딩[React - 입문] Redux편💻 (0) | 2021.09.23 |
|---|---|
| 💻스파르타코딩[React - 입문] 3주차 Router편💻 (0) | 2021.09.21 |
| 💻스파르타코딩[React - 입문] - 2주차 과제💻 (0) | 2021.09.19 |
| 💻스파르타코딩[React - 입문] 2주차 - Lifecycle Function편💻 (0) | 2021.09.17 |
| 💻스파르타코딩[React - 입문] - 1주차 과제💻 (0) | 2021.09.15 |



