1. AM 09:00 ~ PM 18:00분 : BE(백엔드 KDT)
- [AM 09:00 - PM 11:50, PM 14:00]
1. JS 기초, 간단한 프로젝트[로또 추첨]를 실습하면서 JS기능들을 활용해봄
- [실습 기술(JavaScript)]
1. DOM, Object, Date, 익명함수에 대해서 이론적으로 배우고 간단한 프로젝트를 교육 받는 사이트에서 실습함
2. 따로 진행된 프로젝트 영상 중 1개를 선택해서 실습 진행함 - [로또 추첨]
JS 실습 - 로또 추첨





Js 실습 사용기술 설명
[로또 추첨]
✔ 사용기술
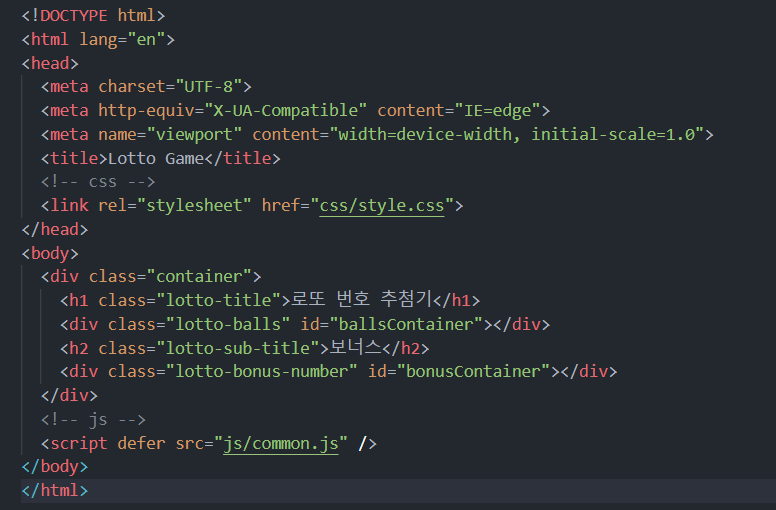
[HTML]
- Tag : div, h1, h2, link, script
- Selector : class, id
- Element : Css파일을 html에서 읽어오기 위함, script파일을 html에서 읽어오기 위함
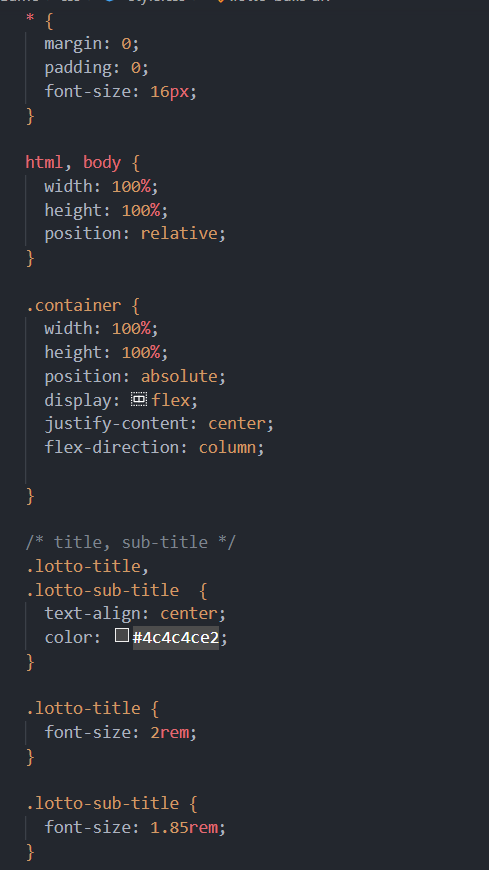
[CSS]
- Selector : *, html, body, .container, .lotto-title, .lotto-sub-title, .lotto-balls, .lotto-bonus-number, div
- Property : width, height, margin, font-size, position, display, justify-content, flex-direction, text-align, color, font-weight, padding, border-radius
[JavaScript]
- Variable : const, let
- Constructor : Array
- Array Prototype : fill, map, slice, sort, push, splice
- Function : Math
- Math Prototype : floor, random
- DOM[document]
- Property : getElementById
- Loop : for문
- Statement : if문
- Method : setTimeout()
[사용기술 + 설명]
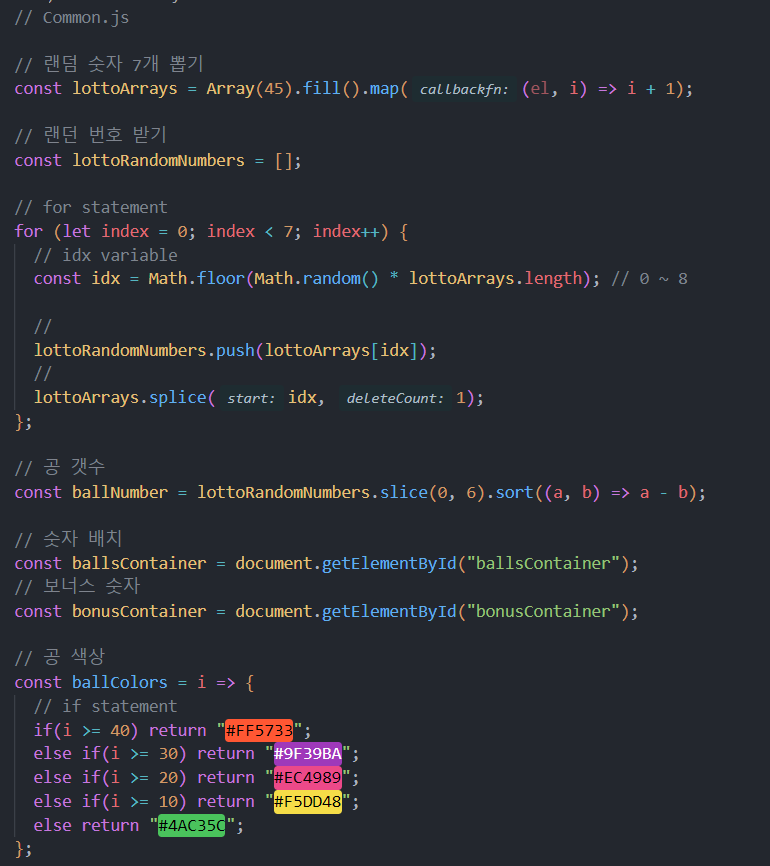
1. 랜덤 숫자 7개 뽑기
- Array, fill, map을 이용함
2. 랜덤 번호 받기
- Array => 빈 배열[7개 번호를 받아줄 공간]
3. for문을 사용하여 로또번호가 7개가 나오도록 작업함
- for문, idx[const], Math.floor(), Math.random(), lottoArray[배열], push(), splice()
4. 공갯수 설정
- lottoArray.slice()
5. 숫자 배치 작업
- document, getElementById()
6. 보너스 숫자 배치 작업
- document, getElementById()
7. 공색상 설정
- if문을 사용하여 i(parameter)의 값이 설정한 값에 해당되면 부여한 컬러를 입혀주는 작업
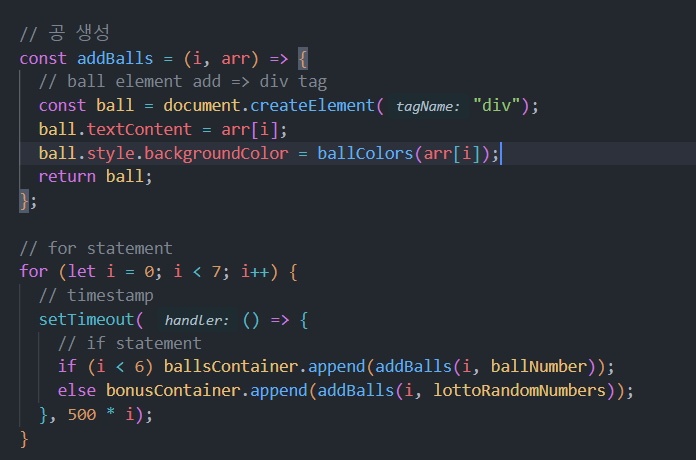
8. 숫자배치, 보너스 숫자, 공색상 모두를 보여주는 마무리 작업
- for문을 이용하여 로또공의 개수를 설정한 만큼 부여하고, 부여되면 색상을 넣어주고, setTimeout()을 사용하여 시간에 맞춰 화면에 보여주는 작업까지 표현함
JS 실습 - 로또 추첨 후기
- 물론 강의를 들으면서 간단하게 프로젝트를 마무리 할 수 있었지만, 끝내지않고 따로 로또추첨을 새로 생성하여, 추가적으로 property, method(), if문, for문을 이용하여 View단에 문제없이 출력이 되는가를 Test해보고 CSS배치도 가운데 정렬이 아닌, 좌측 상단에서 마무리 한 상태인데, 가운데 정렬을 하여 조금 더 시각적으로 보기 좋게 CSS property를 이용하여 작업을 진행했고, JS에서는 setTimeout method를 사용하지 않는데 너무 View단에서 딱딱하게 표현이 바로 되어서 View단에서 보여질때 시간을 설정해주므로써 생동감을 부여하였다. 사용한 스킬에 대해서 전부 이해를 하지는 못했지만, 사용하면서 어떤 쓰임새이고 만들고자 하는 기술을 쓰기 위해선 검색을 통해서 한번 따로 Test로 빠르게 기능을 사용해보고 메인에 적용해야한다는 것을 알게 되었다. TDD는 프론트, 백엔드 둘다 중요하다는 것을 프로젝트를 하면서 느꼈고, JS에서 setTimeout 메서드를 이용할때 딜레이되는 것이 신기했고 조금 더 JS의 DOM사용과 method의 기능들을 더 학습해서 프론트에서도 간단하게 처리가 가능한 부분은 처리해주고 백엔드에서 조금 더 보안에 신경쓰는 방향으로 가야겠다는 생각이 컸다.
2. AM 09:00 ~ PM 18:00분 : BE(백엔드 KDT)
- [PM 14:00 - 18:00]
1. Tobby Spring 실습
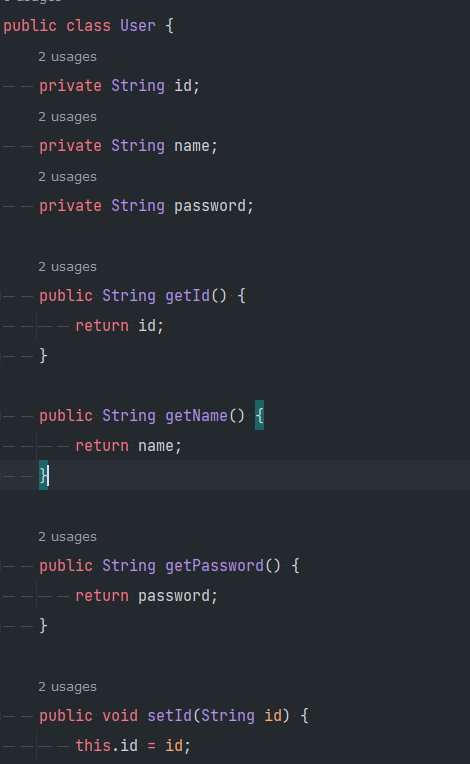
1-1. User Class 생성[DB Entity의 값을 넘겨받기 위한 작업]
1-1-1. Member Field를 이용하여 DB의 컬럼을 설정함
1-1-2. Getter, Setter를 생성하여 DB에게 값을 저장하고 불러오는 작업을 위함
1-1-3. Constructor를 생성하여 meber field의 값을 받아옴
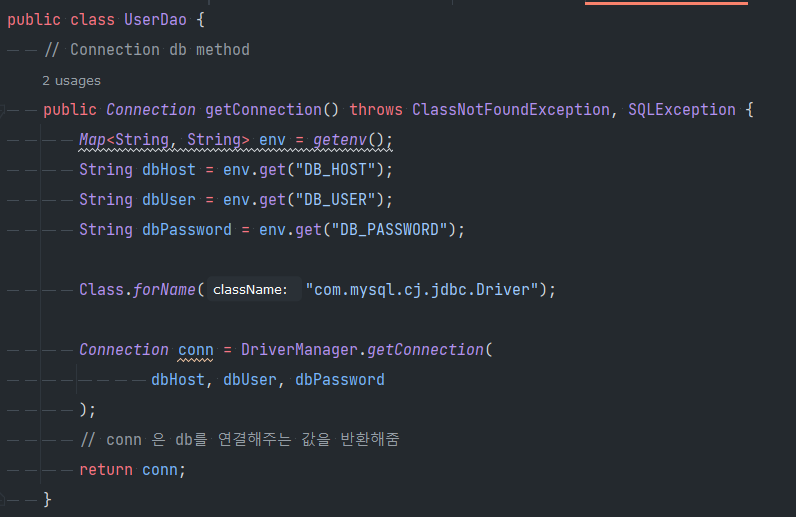
1-2. UserDao 생성[DB Connection을 위한 작업]
1-2-1. Connection method를 생성하여 DB와 연동되도록 하는 내부 코드를 작성함 그리고 기존에는 db_host, db_user, db_password를 내부코드에 작성하였으나, 보안이슈로 인하여 인텔레제이에서 따로 host, user, password를 저장해주는 configurations에서 varialbe을 설정하면 db connection method에서 db_host, db_user, db_password를 확인하여 터미널에 잘연결 되었다는 메세지를 볼 수 있음
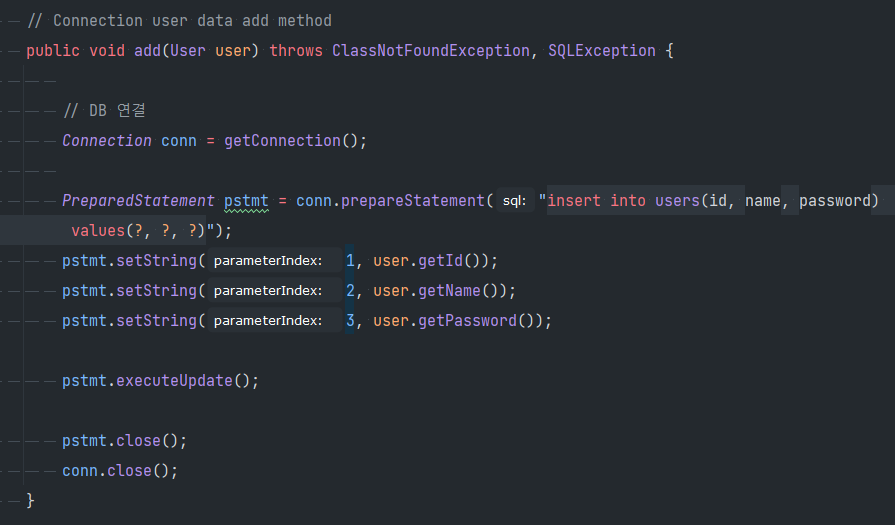
1-2-2. add method는 DB Connection이후 Query문을 실행시켜주는 것인데, 말그대로 table의 column들에게 값을 설정해주는 작업을 말함
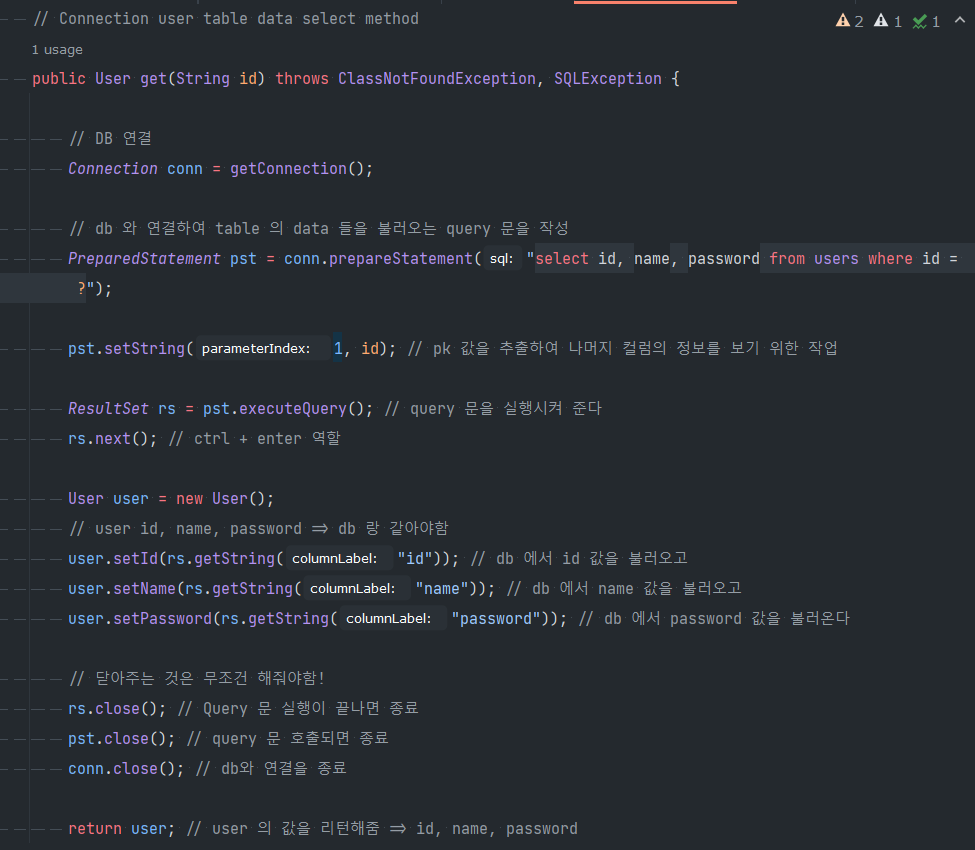
1-2-3. get method는 Insert query문이 실행되고 DB에 값을 조회해보기 위한 것인데, table의 column들이 조회 Query 요청을 보낼시 응답으로 터미널에 값을 보여주는가를 말함
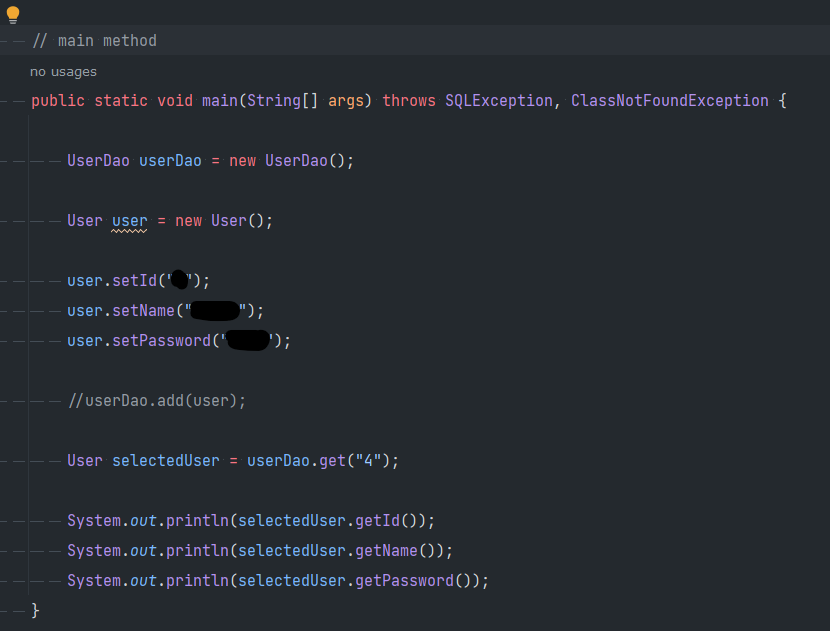
1-2-4. main method는 작업한 method 기능들을 최종적으로 Test해주는 공간이며, 각 Method의 기능을 사용하여 터미널에 값이 잘나오는가를 말함
[실습] Tobby Spring






Tobby Spring 실습 후기[KDT]
- 국비교육을 들어본 나로써 이전에도 DB Connection할때 try-catch문을 활용하여 물론 따로 배포할때나 깃헙에 업로드 할때에도 민감한 정보는 .gitignore파일에 입력하여 보여주지 않는 방식을 알고는 있었지만, 직접 인텔리제이에서 host, user, password라는 변수를 설정하여 자체적으로 test를 할때 또는 server에 실행할때에도 Configurations에서 설정한 변수값을 UserDao에서는 변수를 가져다 사용하는 방식으로 하여 DB Connection을 하고 결과까지 터미널에 나오도록 하는 것이 너무나도 신기하고 더 좋은 방법인 것 같아서 수업때 기록을 따로 하여 프로젝트나 실무에서도 적용하여 좀더 보안쪽에서도 잘 알고 대처하는 백엔드 개발자가 되어 강의때 잘 배워뒀구나 하는 뿌듯함도 느껴보고 싶다. 그리고 오류가 뜬적이 있었는데 db쪽 스키마를 못읽고 db connection조차 안된 적이 있었는데, 그 이유가 configurations 설정에서 특히 db_host에서 jdbc:mysql://dns주소/db스키마 인데 jdbc:mysql://이 앞부분을 빼놓고 DNS주소만 덩그러니 입력하고 DB설정 탓을 하였는데, 다행이 동기들 덕분에 또는 동기들 중 오류가 난 에러코드와 강사님의 말씀을 듣고 수정하여 다시 DB Connection시도시 성공하였다. 항상 코드를 작성할때나 설정할때에는 한번 더 확인하고 확인을 못하고 실행하더라도 터미널에 뜬 에러코드를 가지고 구글링으로 원인을 파악하고 수정하는 습관을 들어야 겠다는 생각이 컷다.
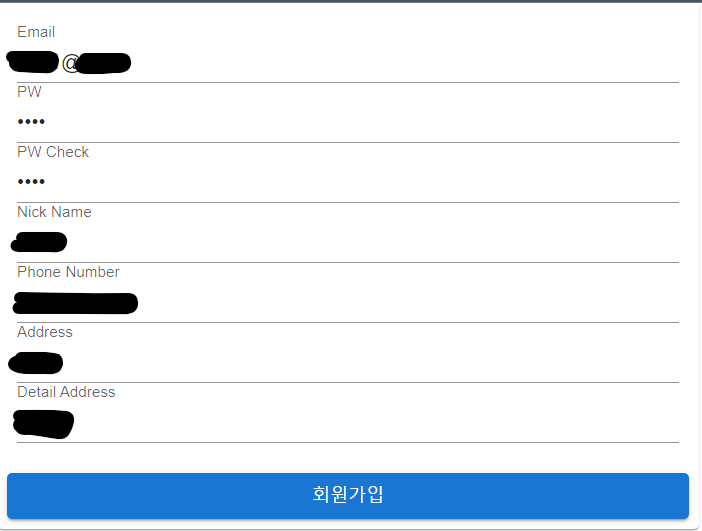
3. 미니 프로젝트 [게시판 만들기]
- FE : React.js
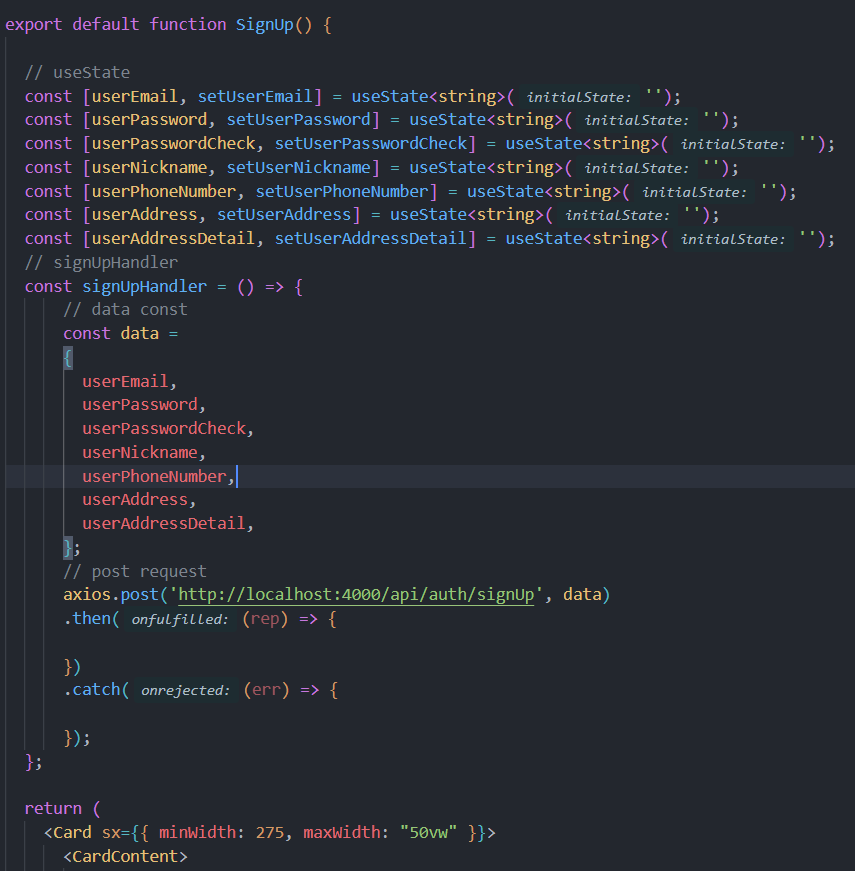
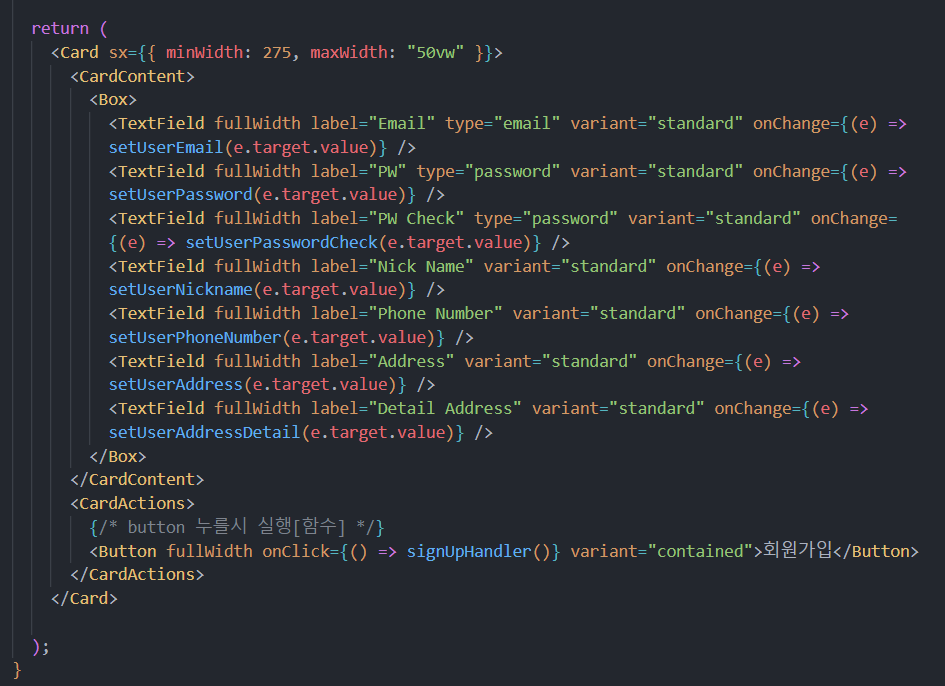
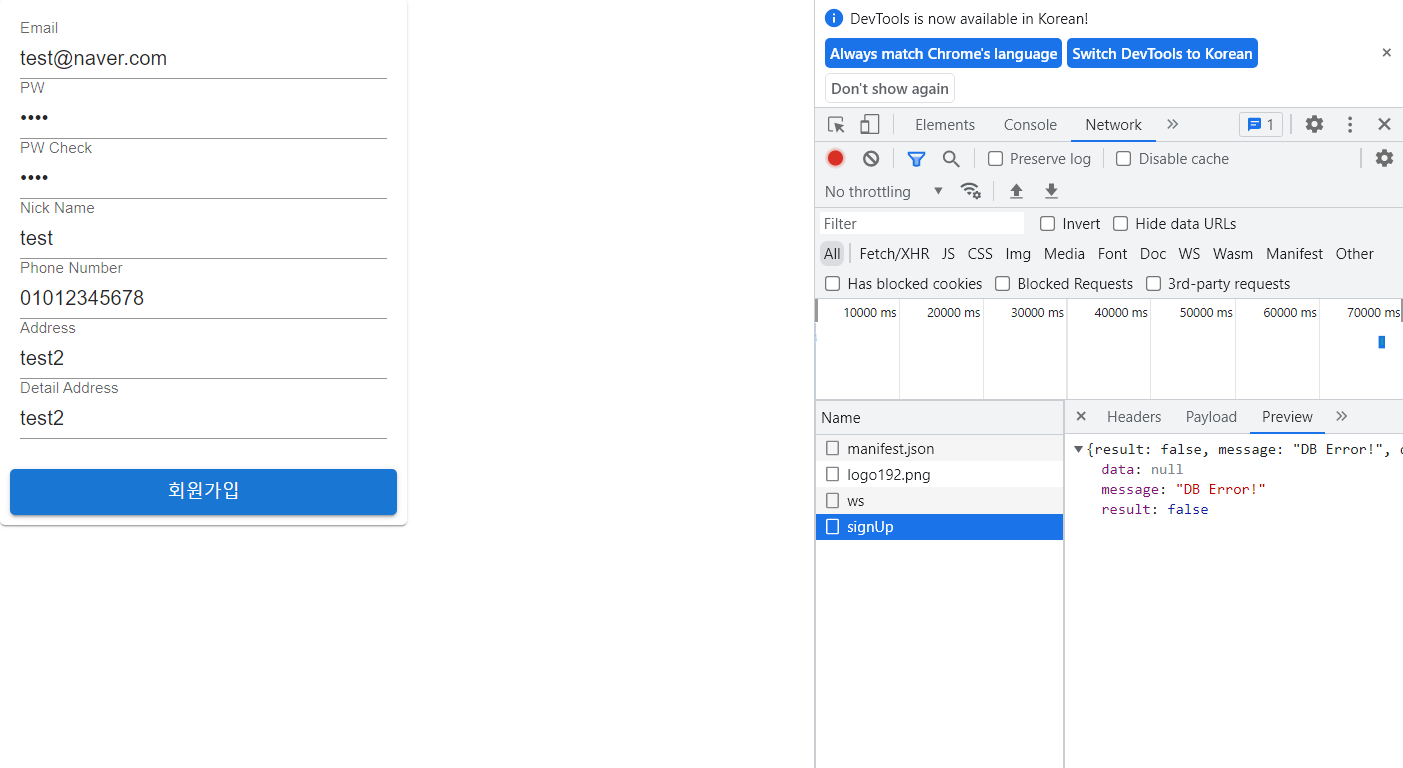
- SignUp Input value를 axios.post를 통해서 BE Server와 통신을 하여 값을 저장해주는 작업과 View단 디자인을 MUI 라이브러리를 이용하여 input box, button을 디자인하고 useState를 활용하여 값을 받아와주고 onChange를 사용하여 BE DB에 저장을 해주는 작업을 실시함
- 사용스킬 : useState, onChange, axios[post(Input value >> be server DB)], onClick, MUI[Library]
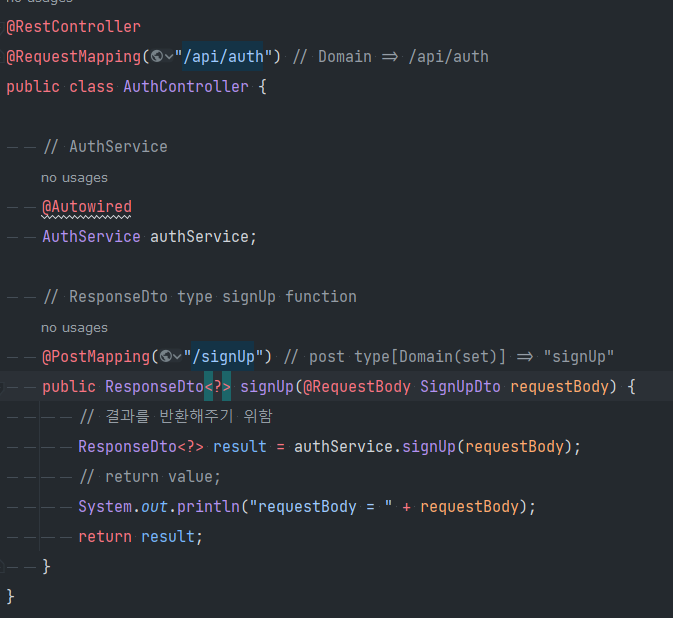
- BE : SpringBoot
- Controller : AuthController
- AuthService의 기능을 사용하기 위해 불러오고, signUp method를 만들어 SignUpDto의 멤버필드들이 FE에서 통신을 보낼때 DB에 값이 잘 들어간다면 ResponseDto에서 설정한 method[setSuccess, setFailed]를 이용하여 터미널에 성공하면 결과값을 보여주고, 그게 아니라면 에러 메시지를 보여주는 형태로 값을 반환해주는 작업을 진행하였음
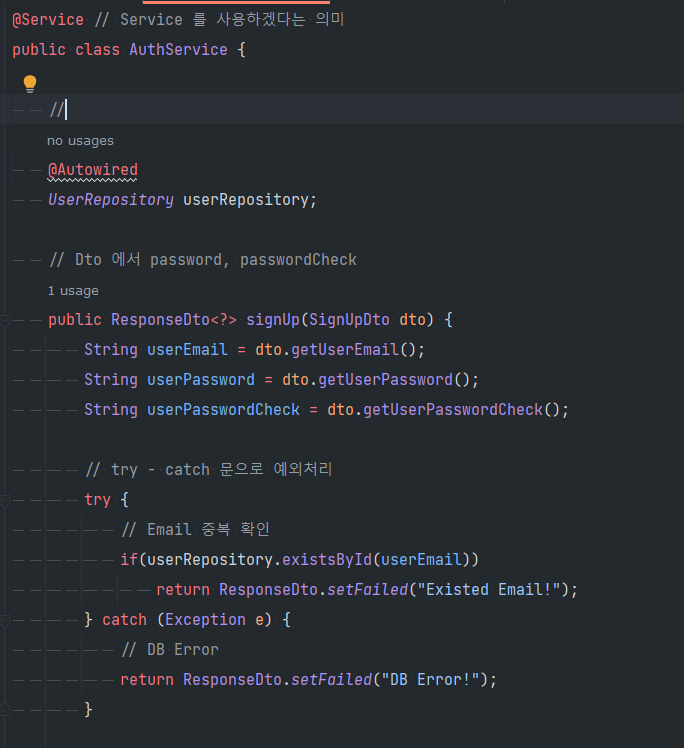
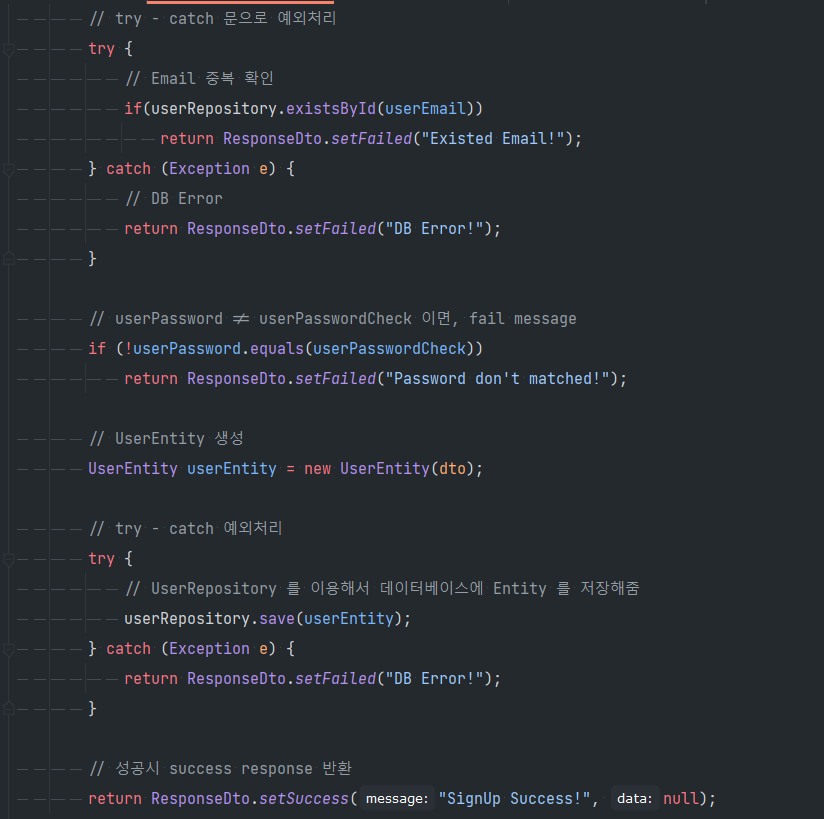
- Service : AuthService
- UserRespository의 기능을 사용하기 위해 @Autowired를 사용하여 기능을 필요한 객체타입의 빈을 추가하여 signUp method는 SignUpDto 타입 dto 객체를 설정하여 userEamil, userPassword, userPasswordCheck가 값이 중복되는가를 try-catch문을 이용하여 예외처리를 해주므로써 오류를 처리해줘서 중단같은 사태를 막기위해 사용을 하였고, UserEntity를 사용하여 DB에서 Data의 값을 잘 불러오는가? 저장은 되었는가?를 또한 try-catch문을 사용하므로써 오류 발생할만한 것들은 마무리 되었고, 마지막으로 성공시 터미널에 성공 메시지를 보여주는 작업까지 진행함
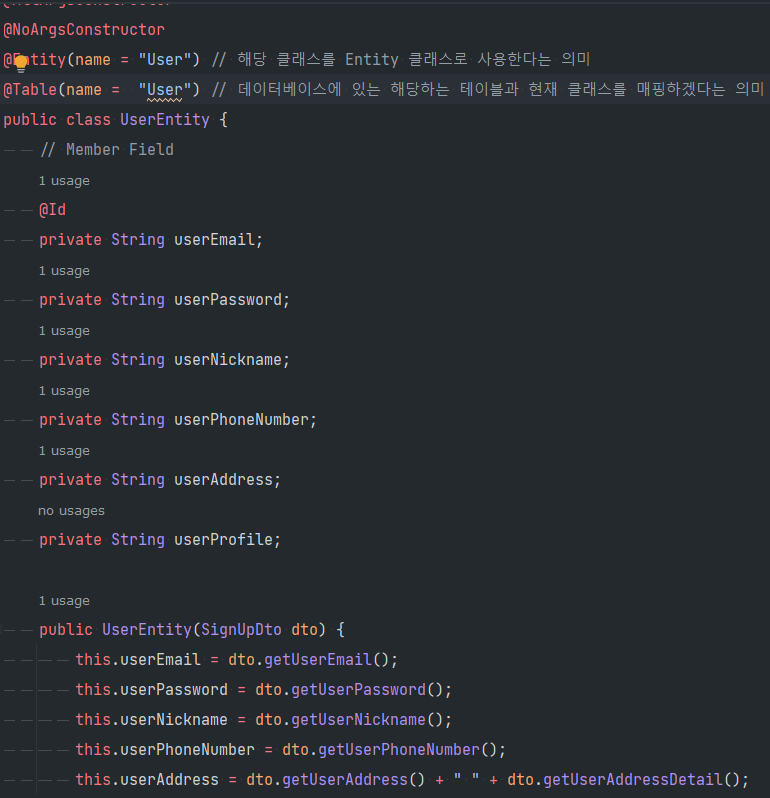
- Entity : UserEntity
- User table을 각 멤버필드에게 값을 설정해주고 생성자를 통해 주기적으로 호출 시 값을 불러오는 작업을 진행하였음
미니 프로젝트[게시판 만들기 - 실습(FE)]



미니 프로젝트[게시판 만들기 - 실습(FE) 후기]
- MUI 라이브러리를 사용하면서 조금 더 기존의 디자인 없이 있었을때에 비해서 UI부분을 빠르게 라이브러리를 이용하므로써 개선되고 좀더 function의 기능을 활용하는데 집중 할 수 있어서 좋았고, 특히 UI디자인으로 끝이아니라 값을 받아서 BE Server에 통신하면서 동시에 DB에 Input value들을 save하는 작업을 하면서 점점 어떻게 회원가입을 할때 로직이 짜여지고 구현을 해야하고 Property를 무엇을 사용해야하는지도 많이 알게되었고, useState를 통해 input value들의 상태값을 onChange에게 값을 get 해서 회원가입 버튼 누를시 onClick 이벤트를 통해서 axios에서는 BE Server DB에 useState input values들을 넣어주는 작업들이 이해가 되기 시작하여 좋았다.
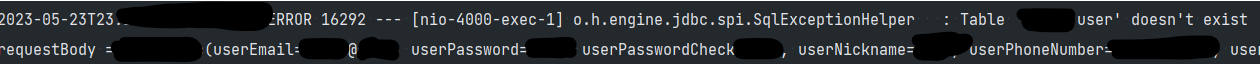
미니 프로젝트[게시판 만들기 - 실습(BE)]







미니 프로젝트[게시판 만들기 - 실습(BE) 후기]
- Controller, Service, Entity, DTO의 기능들에 대해서 잘 숙지하지 못하였는데, 실습을 통해서 각자의 역할들이 어떻게 실행되고 의미가 있는 것인지 알게되었고, 특히 Controller에서는 Service의 기능을 호출하여 결과값을 반환해주고 SignUpDto을 통해서 FE에서의 input value값을 받아와주는 작업과 Service에서는 userEmail, userPassword, userPasswordCheck를 통해 발생할 수 있는 오류를 예외처리해주고 userEntity에서도 발생할 수 있는 에러 사항까지 고려하여 try-catch문으로 처리해주므로써 프로그램이 오류에서 문제가 발생하지 않도록 해 주는 작업들이 try-catch에 의하여 진행되었다는 사실을 알게되었고, userEntity를 통해 각 User table의 Data들이 잘 생성되었는가 또는 Data를 검색하여 결과물을 보여주기 위해 사용되어진다는 것을 알게되어 되게 많은 것이 진행되었음에도 불구하고 이해가 되기 시작하여 뜻깊은 시간이 되었다. 자꾸 만들어보고 이해할려고 노력하고 그 쓰임과 흐름, 구현이 중요하다는 것을 한번 더 깨우치게 되었다.
'개발자 취업 프로젝트[일지]' 카테고리의 다른 글
| 💻개발자가 되기 위한 프로젝트(79)💻 (0) | 2023.05.26 |
|---|---|
| 💻개발자가 되기 위한 프로젝트(78)💻 (0) | 2023.05.25 |
| 💻개발자가 되기 위한 프로젝트(76)💻 (0) | 2023.05.22 |
| 💻개발자가 되기 위한 프로젝트(75)💻 (1) | 2023.05.21 |
| 💻개발자가 되기 위한 프로젝트(74)💻 (0) | 2023.05.19 |



